dede后台菜单错位问题,所有文档列表下掉的解决方法
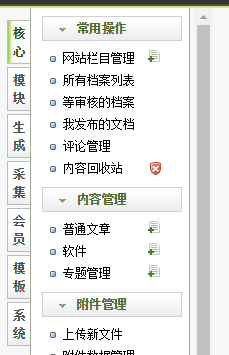
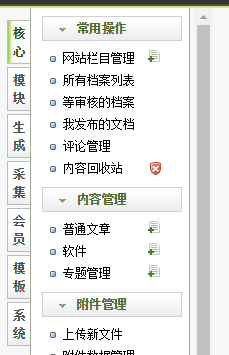
这阵子常有会员反馈织梦的 所有文档列表下掉现象,这问题由于织梦官方更新引起的。如下图所示

故在这里整理下解决方法。
打开后台文件夹的模板文件,如
根目根>dede>templets
找到index_menu2.htm并用编辑工具打开,如图所示:

按ctrl+G,,查找67行。
找到样式

或者直接把附件下回来(点击下载),上传至根目录覆盖即可。
欢迎大家的参与。

( )
故在这里整理下解决方法。
打开后台文件夹的模板文件,如
根目根>dede>templets
找到index_menu2.htm并用编辑工具打开,如图所示:

( )
按ctrl+G,,查找67行。
找到样式
.flrct {
padding-top:3px;
float:left;
}
把标红色的 float:left; 这段删掉,重新上传,完美解决!!
把标红色的 float:left; 这段删掉,重新上传,完美解决!!

( )
或者直接把附件下回来(点击下载),上传至根目录覆盖即可。
欢迎大家的参与。




