css3 的background 渐变
画了几个漂亮的渐变色,暂时不考虑兼容性问题了,嘿嘿。
|
background-image: linear-gradient(0deg, #fff 0%,#000 100%);
|
上面是主代码,括号内的0deg是角度,后面跟着一个颜色和颜色开始的位置,后面跟着另一个颜色和颜色结束的位置,可以写很多个颜色,标注好位置就好。
样式1

( )
|
background-image: linear-gradient(160deg, #b100ff 20%,#00b3ff 80%);
|
样式2

( )
|
background-image: linear-gradient(160deg, #ff0064 20%,#ca00ff 80%);
|
样式3

( )
|
background-image: linear-gradient(160deg, #0078ff 20%,#002abb 80%);
|
样式4

( )
|
background-image: linear-gradient(160deg, #00ffd5 20%,#008cff 80%);
|
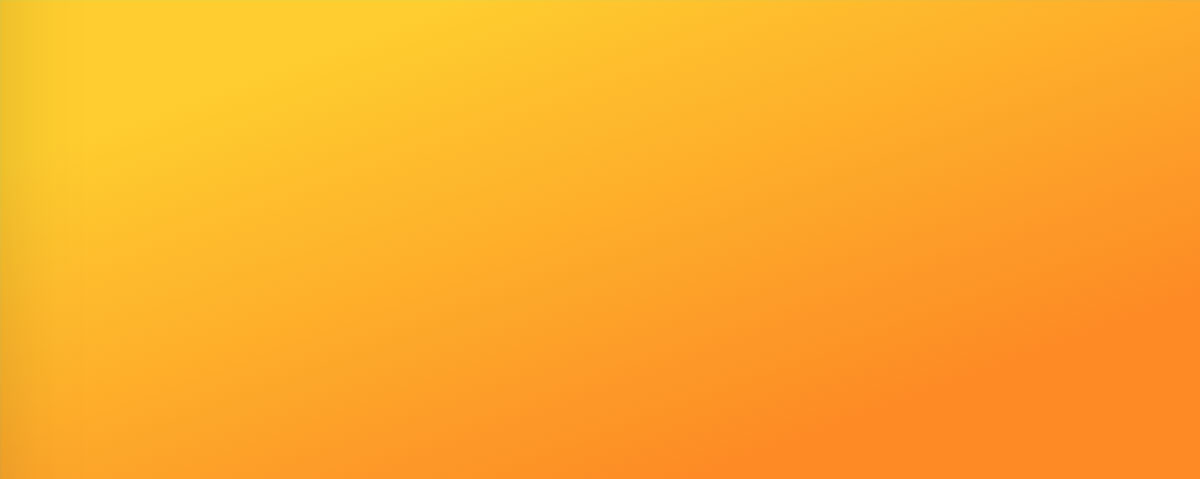
样式5

( )
|
background-image: linear-gradient(160deg, #ffce00 20%,#ff8b00 80%);
|
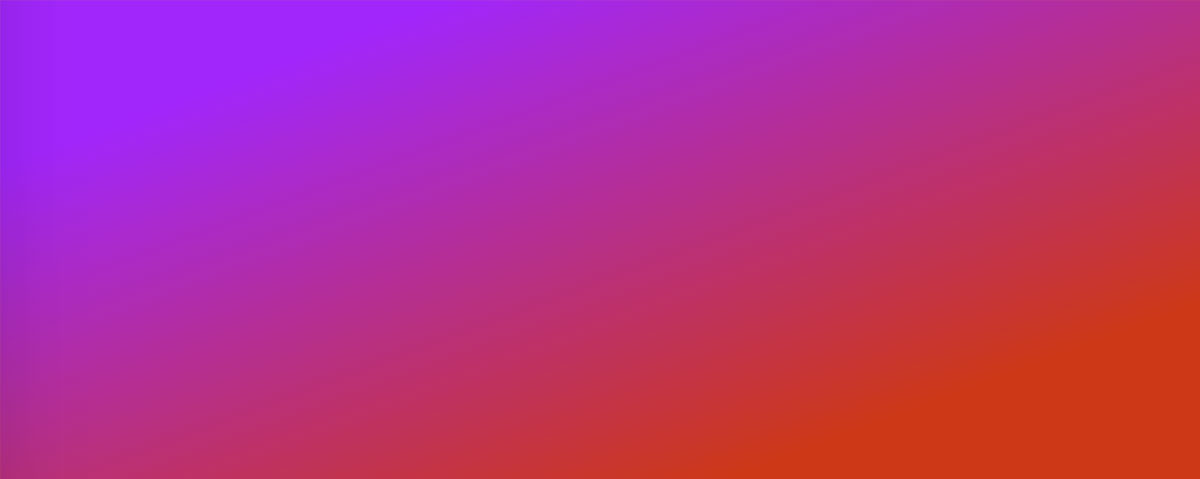
样式6

( )
|
background-image: linear-gradient(160deg, #a200ff 20%,#cf3700 80%);
|




