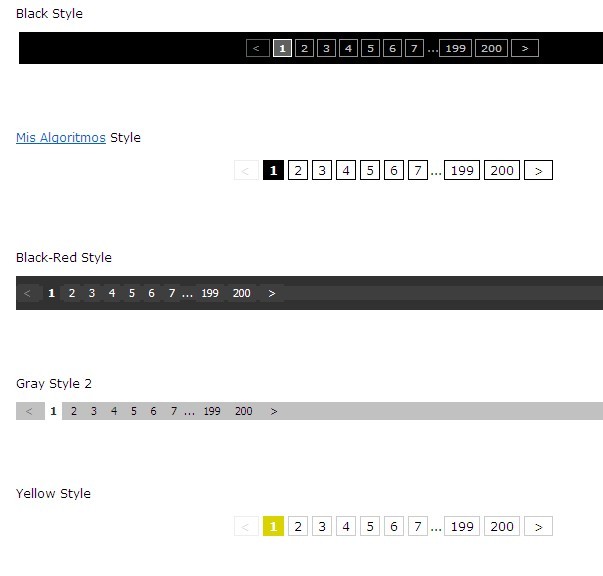
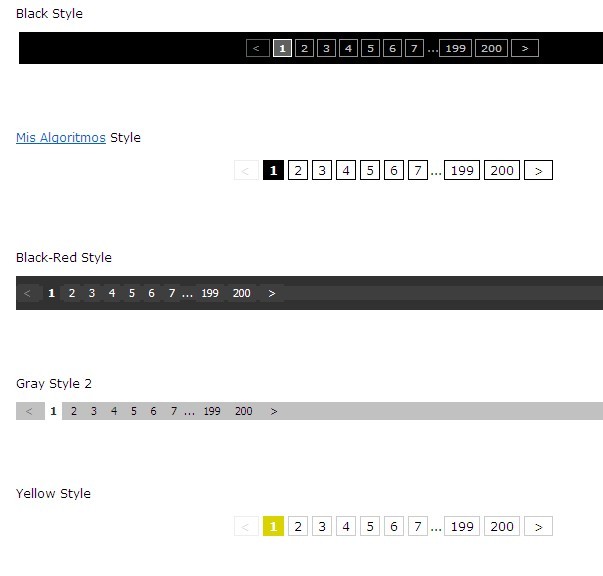
多款精美 dede 分页 pagelist 样式
主题:使用dedecms,有时需要自定义分页样式。怎么办呢?
不急,20几款精美分页样式,总有一款你最喜欢。使用很简单:

步骤:三步即可解决
1、直接覆盖include/arc.listview.class页
不急,20几款精美分页样式,总有一款你最喜欢。使用很简单:

( )
步骤:三步即可解决
 ( ) |
多款精美dede分页样式 |
1、直接覆盖include/arc.listview.class页
3、把CSS分页标签中的CSS代码加入你的CSS中或直接调用.
4、在模板文件中调用,
<div class="pageinfo">
{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="5"/}
</div>即可。
当然,最后要重新更新列表页即可。
当然,最后要重新更新列表页即可。




