dedecms联动类别的使用方法
联动类别我们可以拆分为两个:联动和类别
联动又可理解为联和动,联是关联的意思;动则为动态的解释;
类别又称菜单,全称下拉菜单。
这个主要用于一些个性化的选择,比如生日、居住地这样的表单,如图一:

图一
2、联动类别管理
进入后台,依次点击[核心]——[频道模型]——[联动类别管理]可进入联动类别的管理界面。如图二
图二
3、创建联动类别
1)我们除了系统自带的联动类别可以使用外,我们还可以创建自己的联动类别组。方法为:
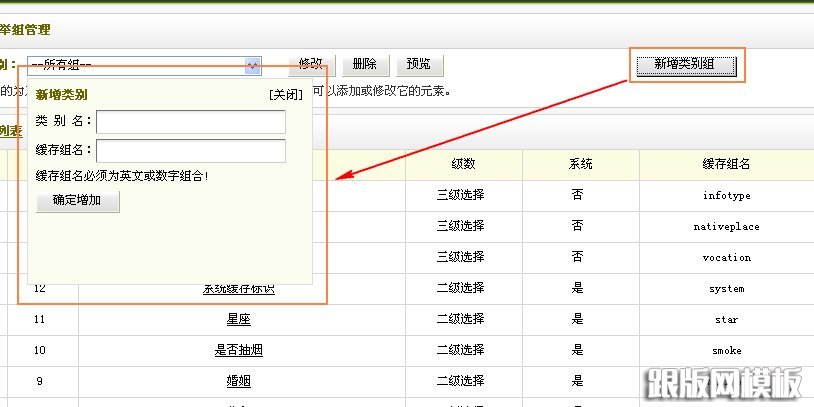
进入联动类别管理页面后,点击“新增类别组”,如图三:

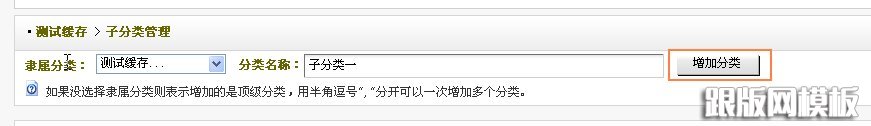
2)创建好联动类别组以后,通常还需要建立菜单元素。在织梦系统中,把它叫做子分类。方法为:首先切换到您需要创建的类别组,如

3)添加好分类名称,点击“增加分类”,如图

图五
注意:分类名称为您要显示的菜单,可以为中文。
4)如果我们需要对子分类进行修改更新,那么也可以在下面的“子分类列表”中进行编辑您的子分类信息

图六
编辑好以后点击“更新”即可。
4、联动类别维护

图七
4、联动类别应用
数据类型里没有联动类型原因是官方模板文件中注释掉了相关选项,修改方式如下:
需要修改两个文件,
第一个:dede/templets/diy_field_edit.htm 127行 官方把 “<option value="stepselect">联动类型</option-->”这句给注释掉了,取消注释。
第二个:dede/templets/diy_field_add.htm 146行 官方把“<div class='nw'><input type='radio' class='np' name='dtype' id='dtype16' value="stepselect">联动类型</div> ”这句给注释了,取消注释。
改好后,保存就ok了!
当然,你在添加自定义表单中的字段时,数据类型一定要选择“联动类型”并且字段名称必须是联动类型所对应的名称 (转自home.zuola.net )




