dedecms织梦后台美化修改自定义表单列表样式
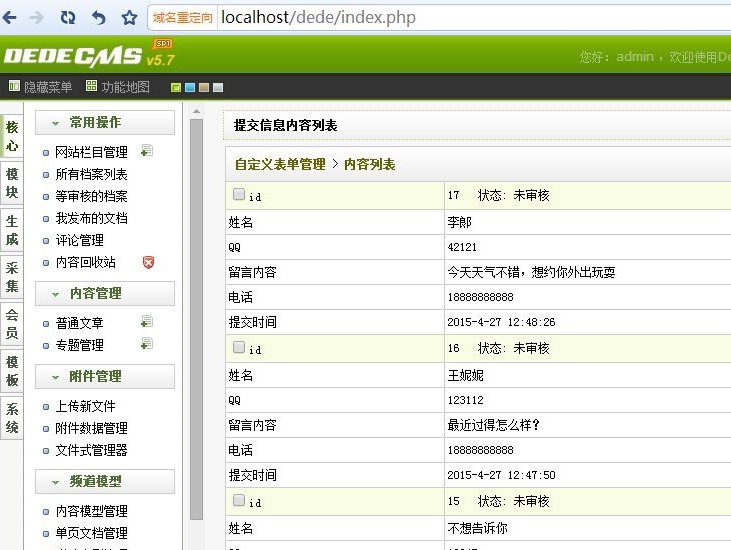
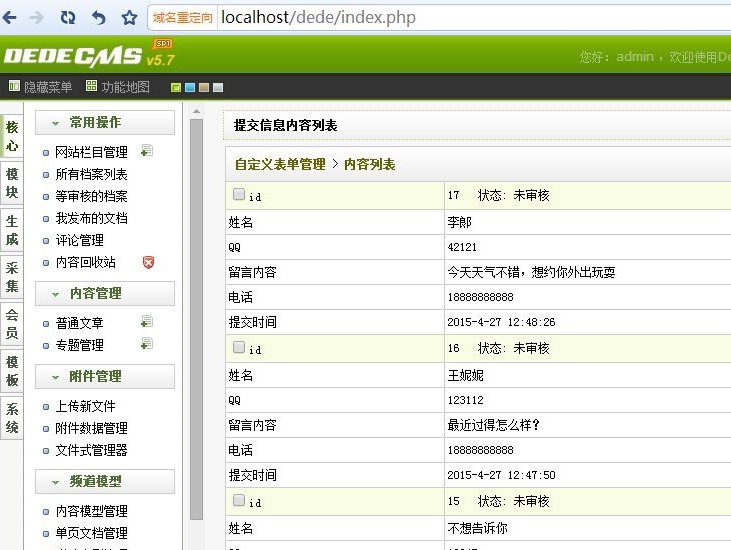
Dedecms有自定义表单功能,方便我们收集用户信息。但是如果使用过这个功能的朋友就会知道,织梦这个自定义表单后台列表样式真的不好看。

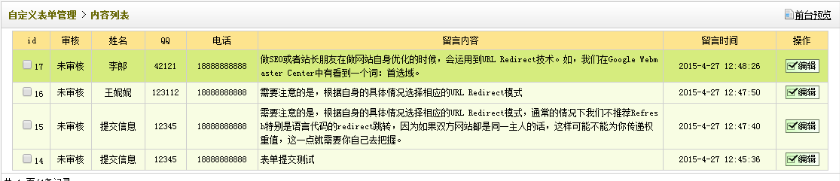
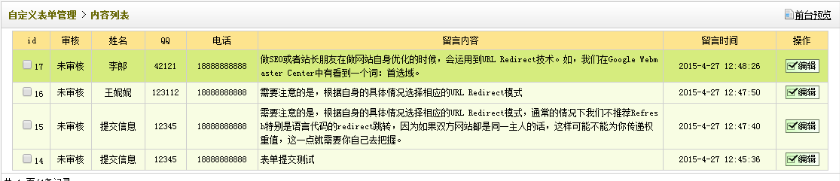
我们修改后的样式如下,看起来是不是更简洁清爽了呢!

下面修改/你的网站后台(默认dede)/templets/diy_list.htm文件,全部代码如下:

我们修改后的样式如下,看起来是不是更简洁清爽了呢!

下面修改/你的网站后台(默认dede)/templets/diy_list.htm文件,全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.zuola.net/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.zuola.net/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php echo $cfg_soft_lang; ?>">
<title><?php echo $diy->name;?></title>
<link rel="nofollow" href="css/base.css" rel="stylesheet" type="text/css" />
</head>
<body background='images/allbg.gif' leftmargin='8' topmargin='8'>
<div class="bodytitle">
<div class="bodytitleleft"></div>
<div class="bodytitletxt" style="padding-left:10px;"><?php echo $diy->name;?>内容列表</div>
</
|




