dedecms织梦横排登录框的修改方法
织梦dedecms程序刚刚安装上去时,其首页登录框在右边的一小块,而且所有的显示是竖排的。这对于版面整洁和有用性来说实在是不太方便。
现在都十分流行登录框是在顶部的次导航栏上,这个次导航平常也是摆放着“回到首页”、“收藏本站”、“网站地图”、“联系我们”之类的,本着美观和不浪费资源的出发点,将这些登录框放在顶部次导航的左边,是非常不错的一个办法。
以下我们来详细修改一下head模板:
第一步,修改所有的网站模板,在<head></head>之间引入以下文件:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script type="text/javascript" language="javascript">
<!--
function CheckLogin(){
var taget_obj = document.getElementByIdx_x_x('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
-->
</script>
第二步:然后我们修改公共模板 head.htm 模板文件,加入以下代码:
<div id="_userlogin">
<form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST">
<input type="hidden" name="fmdo" value="login" />
<input type="hidden" name="dopost" value="login" />
<input type="hidden" name="keeptime" value="604800" />
<input type="hidden" name="gourl" value="" />
用户名:
<input name="userid" type="text" id="userid" style="width:60px;height:12px;border:1px solid #000" />
密码:
<input type="password" name="pwd" style="width:60px;height:12px;border:1px solid #000" />
{dede:php}
if(preg_match("/2/",$safe_gdopen)){
echo '验证码:
<input type="text" name="vdcode" style="width:40px;height:12px;border:1px solid #000" />
<img id="vdimgck" align="absmiddle" onClick="this.src=this.src+\'?\'" style="cursor:pointer;margin-left:0px;text-transform:uppercase;" alt="看不清?点击更换" src="'.$cfg_cmspath.'/include/vdimgck.php"width="42" height="18" align="absmiddle" />';
}
{/dede:php}
<input name="imageField" type="image" src="/templets/default/images/login.gif" width="45" height="19" border="0" align="absmiddle" />
</form>
</div>
<script language="javascript" type="text/javascript">CheckLogin();</script>
第三步:最后进入member文件夹,找到 ajax_loginsta.php 这个文件,把里面的内容全部更改为:
<?php
require_once(dirname(__FILE__)."/config.php");
AjaxHead();
if($myurl == '')
{
exit('');
}
$uid = $cfg_ml->M_LoginID;
!$cfg_ml->fields['face'] && $face = ($cfg_ml->fields['sex'] == '女')? 'dfgirl' : 'dfboy';
$facepic = empty($face)? $cfg_ml->fields['face'] : $GLOBALS['cfg_memberurl'].'/templets/images/'.$face.'.png';
?>
您好:<strong><font color='#2e3092'><?php echo $cfg_ml->M_UserName; ?></font><strong>,欢迎回来 | <a href="/bbs/" target="_blank">进入论坛</a> | <a href="/bbs/u.php" target="_blank">会员中心</a> | <a href="/bbs/apps.php?q=article" target="_blank">我的帖子</a> | <a href="<?php echo $cfg_memberurl; ?>/index_do.php?fmdo=login&dopost=exit">注销</a>
这样就全部设置完成了。
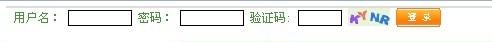
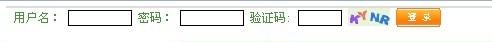
以上的代码当中,请自行修改图片的链接地址,一些锚文本超链接的指向,如果没出错就可以得出下面的截图效果了。
登录前: