织梦软件模型手动指定地址增加选取本地
最终效果
 实现教程
1、打开 /dede/templets/soft_add.htm 找到
<input type='text' name='servermsg"+startNum+"' style='width:150px' />
在它后面加入
<input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl"+startNum+"')\" type=\"button\">
如图
实现教程
1、打开 /dede/templets/soft_add.htm 找到
<input type='text' name='servermsg"+startNum+"' style='width:150px' />
在它后面加入
<input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl"+startNum+"')\" type=\"button\">
如图

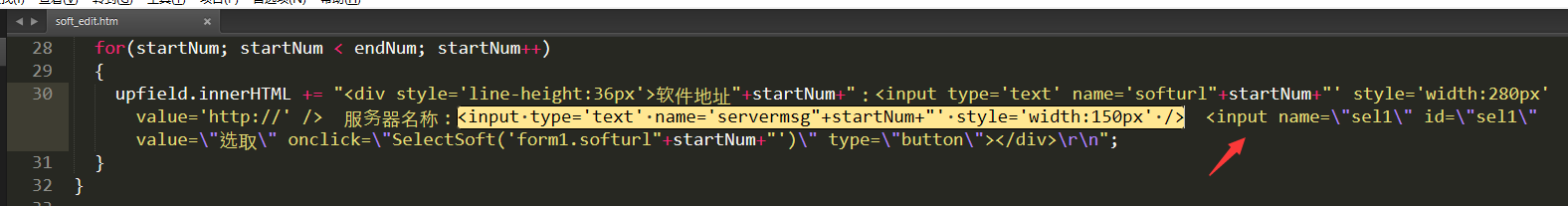
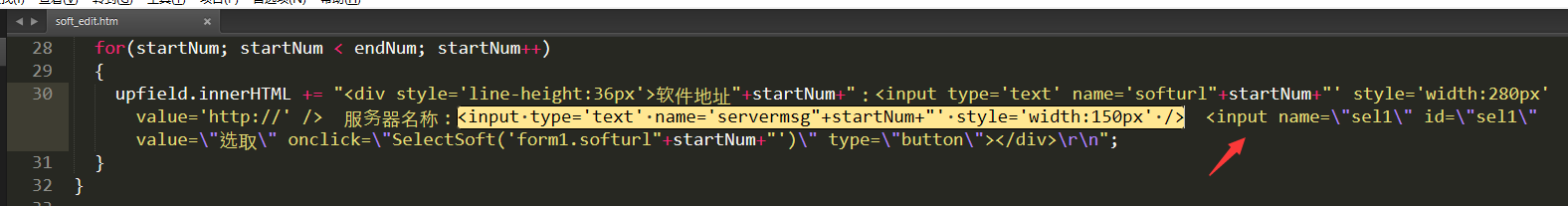
2、打开 /dede/templets/soft_edit.htm 找到 <input type='text' name='servermsg"+startNum+"' style='width:150px' /> 在它后面加入 <input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl"+startNum+"')\" type=\"button\"> 如图
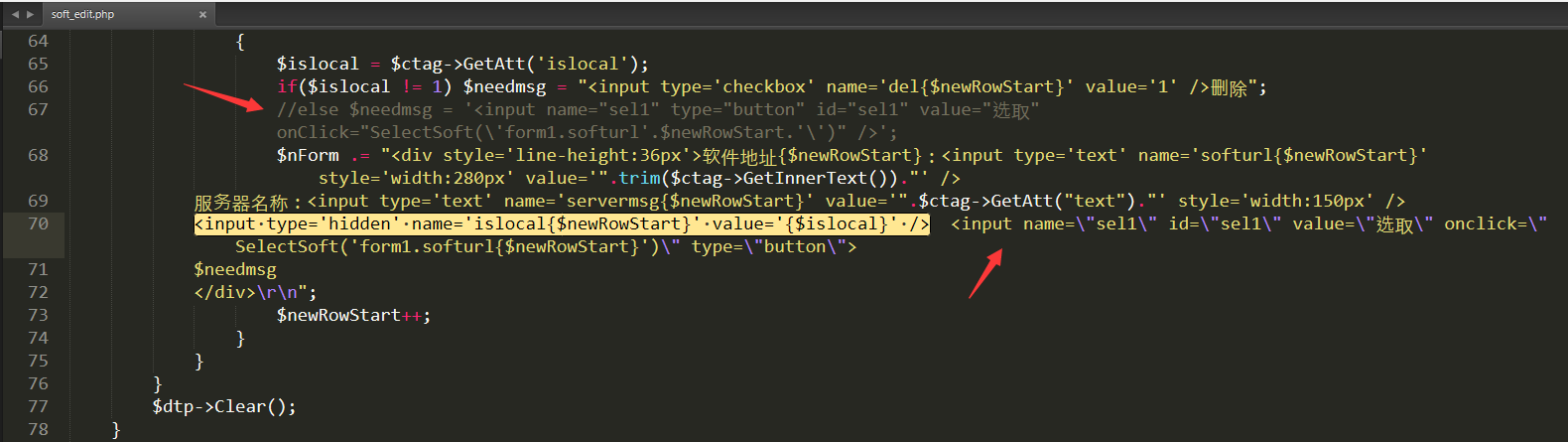
 3、打开 /dede/soft_edit.php 找到
else $needmsg = '<input name="sel1" type="button" id="sel1" value="选取" onClick="SelectSoft(\'form1.softurl'.$newRowStart.'\')" />';
删除这一行或者注释这一行
继续找到
<input type='hidden' name='islocal{$newRowStart}' value='{$islocal}' />
在它后面加入
<input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl{$newRowStart}')\" type=\"button\">
如图
3、打开 /dede/soft_edit.php 找到
else $needmsg = '<input name="sel1" type="button" id="sel1" value="选取" onClick="SelectSoft(\'form1.softurl'.$newRowStart.'\')" />';
删除这一行或者注释这一行
继续找到
<input type='hidden' name='islocal{$newRowStart}' value='{$islocal}' />
在它后面加入
<input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl{$newRowStart}')\" type=\"button\">
如图
 完成,刷新后台看效果。
完成,刷新后台看效果。
 实现教程
1、打开 /dede/templets/soft_add.htm 找到
<input type='text' name='servermsg"+startNum+"' style='width:150px' />
在它后面加入
<input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl"+startNum+"')\" type=\"button\">
如图
实现教程
1、打开 /dede/templets/soft_add.htm 找到
<input type='text' name='servermsg"+startNum+"' style='width:150px' />
在它后面加入
<input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl"+startNum+"')\" type=\"button\">
如图

2、打开 /dede/templets/soft_edit.htm 找到 <input type='text' name='servermsg"+startNum+"' style='width:150px' /> 在它后面加入 <input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl"+startNum+"')\" type=\"button\"> 如图
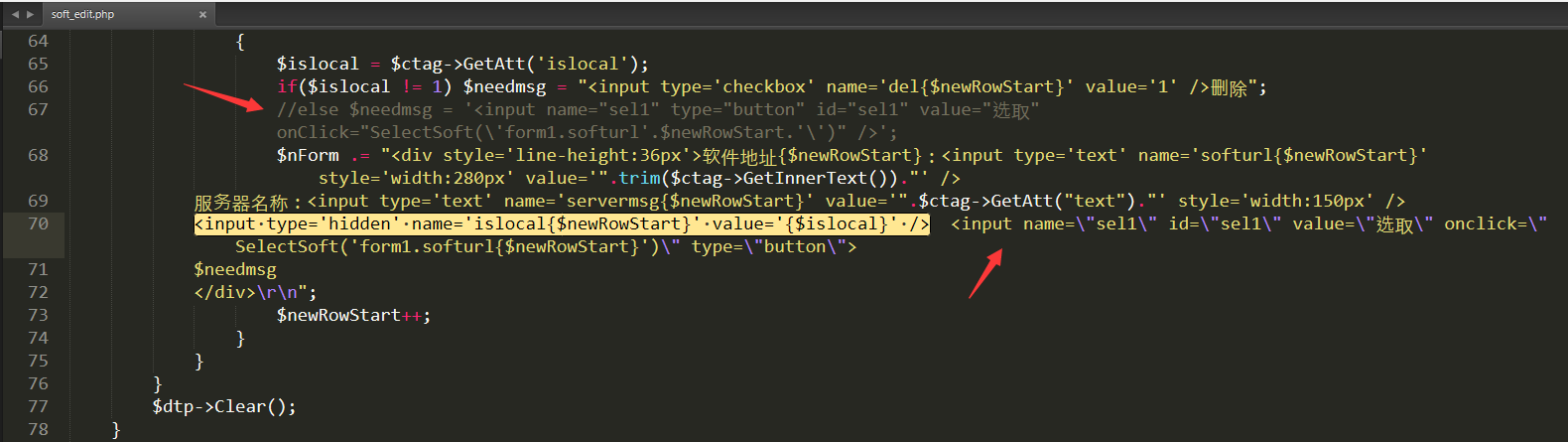
 3、打开 /dede/soft_edit.php 找到
else $needmsg = '<input name="sel1" type="button" id="sel1" value="选取" onClick="SelectSoft(\'form1.softurl'.$newRowStart.'\')" />';
删除这一行或者注释这一行
继续找到
<input type='hidden' name='islocal{$newRowStart}' value='{$islocal}' />
在它后面加入
<input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl{$newRowStart}')\" type=\"button\">
如图
3、打开 /dede/soft_edit.php 找到
else $needmsg = '<input name="sel1" type="button" id="sel1" value="选取" onClick="SelectSoft(\'form1.softurl'.$newRowStart.'\')" />';
删除这一行或者注释这一行
继续找到
<input type='hidden' name='islocal{$newRowStart}' value='{$islocal}' />
在它后面加入
<input name=\"sel1\" id=\"sel1\" value=\"选取\" onclick=\"SelectSoft('form1.softurl{$newRowStart}')\" type=\"button\">
如图 完成,刷新后台看效果。
完成,刷新后台看效果。



