dedecms后台如何加入自定义媒体视频播放功能
有时候我们需要在网站上加入可以在后台添加视频及前台可以对应播放功能。而且有用到自定义视频,比如mp4.下面我们就以mp4来做粟子。。。


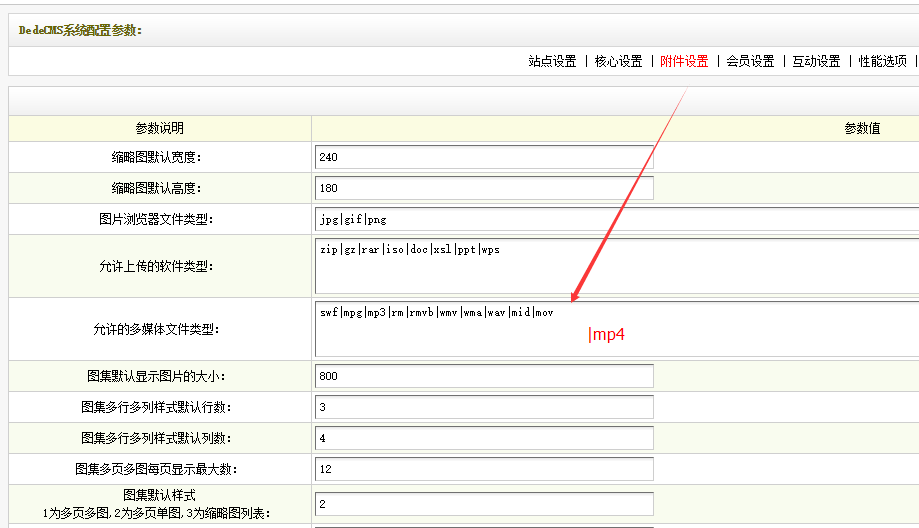
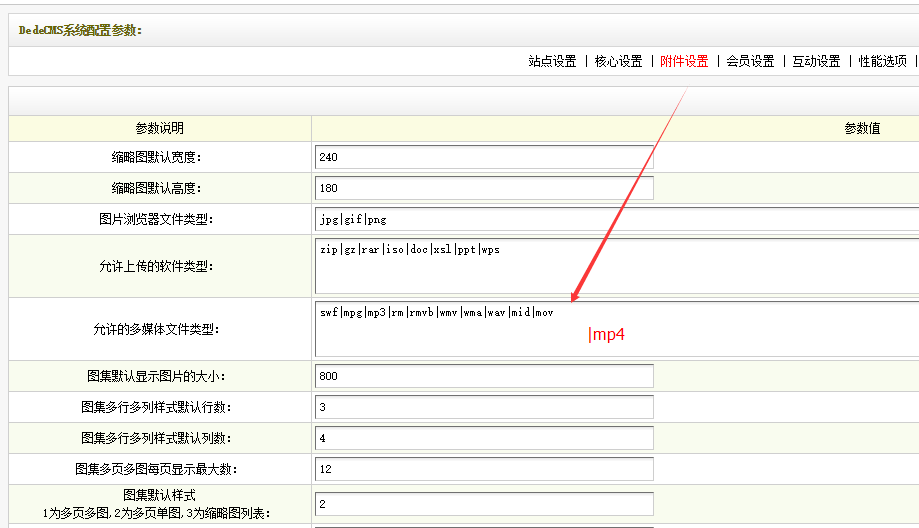
3、我们成功已上传自定义的多媒体文件,但不可以选择。如:后台可以上传MP4文件,但是选择那里没有已经上传的MP4文件,我查看upload文件,我上传的文件已经在那里,但是后台不能选择,织梦模板网已为大伙找到答案。。详见下文


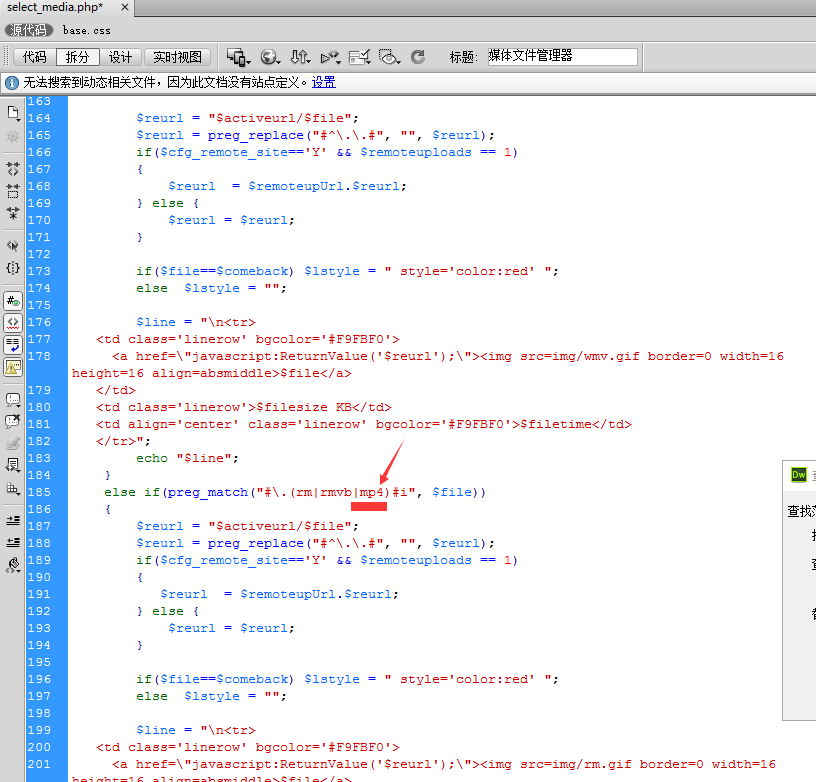
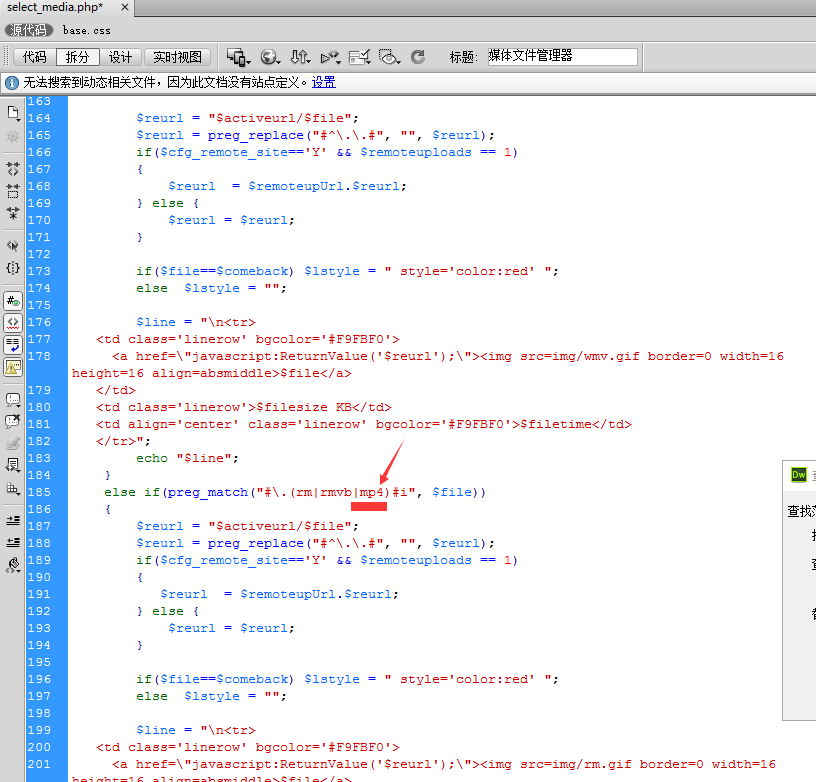
问题已经解决了,在根目根>include>dialog>select_media.php里面查找rmvb在其后面加个|mp4就可以了。如图

打完收工。如有需要在织梦基础上加视频播放又不想动手的朋友,可以联系本站在线客服付费协助 QQ 9490489


3、我们成功已上传自定义的多媒体文件,但不可以选择。如:后台可以上传MP4文件,但是选择那里没有已经上传的MP4文件,我查看upload文件,我上传的文件已经在那里,但是后台不能选择,织梦模板网已为大伙找到答案。。详见下文


问题已经解决了,在根目根>include>dialog>select_media.php里面查找rmvb在其后面加个|mp4就可以了。如图

打完收工。如有需要在织梦基础上加视频播放又不想动手的朋友,可以联系本站在线客服付费协助 QQ 9490489




