织梦程序PC+WAP提交百度移动适配规则写法
使用dedecms移动建站开发完成之后,需要通过百度平台站长工具提交相应的PC端与移动端适配的关系,正确的进行适配能更好在使信息在移动端搜索中占据优势,所以添加百度规则适配和URL适配就显得尤为重要啦!
PC+WAP动态URL地址适配关系:
栏目页的对应关系没有规律,且数量较少,使用URL适配 ;文章页为有规律的网址,且数量多,使用规则适配。
1、URL对应关系示例:

2、适配方式:
栏目页的对应关系没有规律,且数量较少,使用URL适配 ;文章页为有规律的网址,且数量多,使用规则适配。
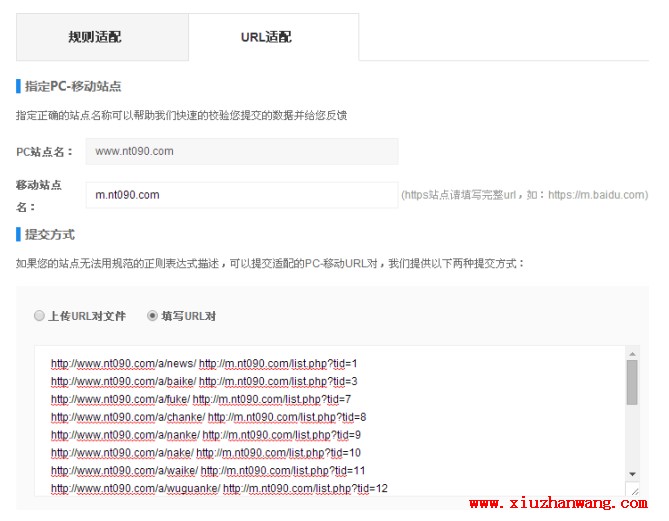
提交首页和栏目页URL适配(如图):

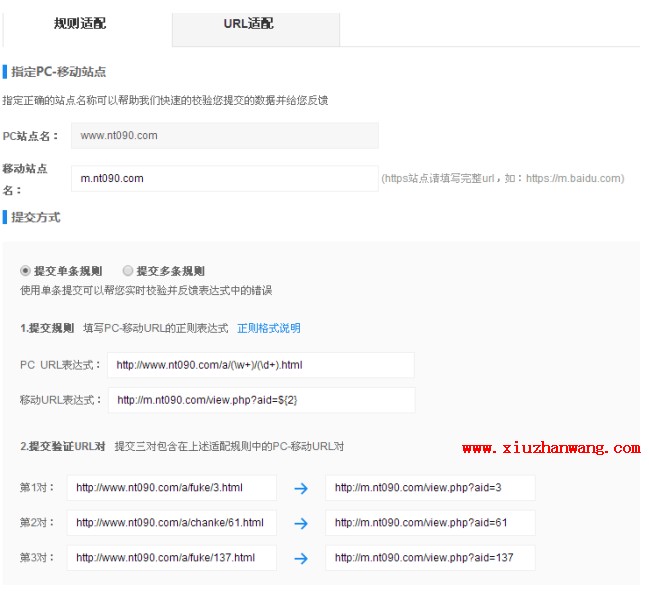
文章页适配关系规则:

规则的网址适配主要适配内容页面。表达式如下:
http://www.zuola.net/(w+)/(d+)/(d+)/(d+).html
http://m.zuola.net/view.php?aid=${4}
对于栏目较多的Dedecms网站,人工列出所有的栏目页URL对显然很费事,这里推荐一个方法可以轻松解决该问题:
※在模板中嵌入以下代码,对应前台页面中即可显示所有栏目的URL对,复制粘贴即可:
{dede:channelartlist row=100 typeid='top'}
http://www.zuola.net{dede:field name='typeurl'/}http://m.zuola.net/list.php?tid={dede:field name='id'/}<br>
{dede:channel type='son' noself='true'}
http://www.zuola.net[field:typelink/]http://m.zuola.net/list.php?tid=[field:id/]<br>
{/dede:channel}
{/dede:channelartlist}
※提交完规则适配,等待百度审核。
还可使用<link>标签以便于百度更好地发现PC站和移动站的移动适配关系,在模板的<head></head>标签内加入如下代码:
1、PC站首页模板:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://m.zuola.net" >
2、PC站栏目页模板:
<link rel="alternate" media="only screen and(max-width: 640px)"href="http://m.zuola.net/list.php?tid={dede:field.id/}" >
3、PC站文章页模板:
<link rel="alternate" media="only screen and(max-width: 640px)" href=" http://m.zuola.net/view.php?aid={dede:field.id/}">
4、移动站首页模板:
<link rel="canonical"href="http://www.zuola.net/ "/>
5、栏目页模板:
<link rel="canonical"href="http://www.zuola.net{dede:type typeid='0' row=1}[field:typelink/]{/dede:type}"/>
6、文章页模板:
<link rel="canonical"href="http://www.zuola.net/{dede:field.idrunphp='yes'}$id=@me;@me='';$url=GetOneArchive($id);@me=$url['arcurl'];{/dede:field.id}"/>




