DedeCMS里Calendar日历时间控件使用方法
这篇文章主要为大家详细介绍了DedeCMS里Calendar日历时间控件使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴。
在织梦网站表单里面有时候我们会用到时间,比如,我们制作表单时,可能让用户填写时间,如果手工填写会很麻烦,但是,如果用一个类似时间或称日历的图形让用户点一下,就可以把时间填写好,这样是不是非常棒。
日历时间用到的文件是:
js文件:/dede/js/calendar/calendar.js
css文件:/dede/js/calendar/calendar-green.css
上面这二个文件是必须引入到html文件里面的,这里我把html文件起名为demo.html,上面的js和css文件缺一不可,请把这个两个文件放到demo.html里面。
另外用到的图片文件是:/dede/images
还用到了一个css文件:/dede/css/base.css, 这个base.css文件可以不要,这个是用来设置在时间输入框中加入一个小图标,
案例代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>织梦时间控件使用</title>
<link rel="stylesheet" href="/js/calendar/calendar-blue.css"/>
<script src="/js/calendar/calendar.js"></script>
</head>
<body>
<input type="text" name="time_start" id="time_start" class="date" size="12" >
<input type="text" name="time_end" id="time_end" class="date" size="12" >
<script>
Calendar.setup({
inputField : "time_start",
ifFormat : "%Y-%m-%d %H:%M:%S",
showsTime : true,
timeFormat : "24"
});
Calendar.setup({
inputField : "time_end",
ifFormat : "%Y-%m-%d %H:%M:%S",
showsTime : true,
timeFormat : "24"
});
</script>
</body>
</html>
|
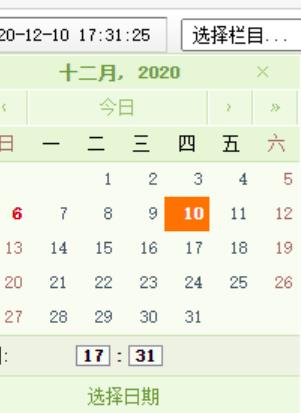
效果图如下: