用dedecms织梦程序做中英双语网站方法
用dedecms织梦程序如何做中英文网站,其实很简单,主要就是栏目调用的问题,今天就给大家来一个详细的图文教程,希望能帮助到大家。以下所讲的和截图是本人用dedecms织梦程序制作过的一个5国预言网站,下面开始教程。
一、首先在后台建栏目,有三点需要注意
1.需要做几种语言就加几个大的栏目,我把这个栏目叫做封面栏目,里面都是自己语言的导航栏目
2.封面栏目“常规选项”的文件保存目录设置为cn或者en
3.封面栏目“高级选项”的列表模板设置为cn_index.htm或者en_index.htm

二、网站代码的调用
每种语言的封面栏目和每种语言下的导航栏目都是单独调用的,用{dede:type typeid='*'}单独调用,请看图

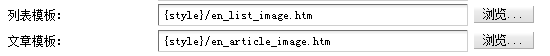
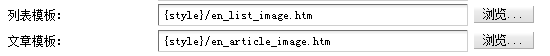
三、剩下的就是分别建设每种语言下的栏目
模板文件建议用cn_、en_、jp_等这些前缀区分一下,一种语言就是一个网站,做好一种语言模板,然后复制改下文字图片

希望这次的图文教程够详细,做多种语言也是同样的道理,以此类推。
此文章属咖乐(color)手写原创,转载请注明出自[ 做啦 ]www.zuola.net 尊重原创,谢谢配合!
一、首先在后台建栏目,有三点需要注意
1.需要做几种语言就加几个大的栏目,我把这个栏目叫做封面栏目,里面都是自己语言的导航栏目
2.封面栏目“常规选项”的文件保存目录设置为cn或者en
3.封面栏目“高级选项”的列表模板设置为cn_index.htm或者en_index.htm

二、网站代码的调用
每种语言的封面栏目和每种语言下的导航栏目都是单独调用的,用{dede:type typeid='*'}单独调用,请看图

三、剩下的就是分别建设每种语言下的栏目
模板文件建议用cn_、en_、jp_等这些前缀区分一下,一种语言就是一个网站,做好一种语言模板,然后复制改下文字图片

希望这次的图文教程够详细,做多种语言也是同样的道理,以此类推。
此文章属咖乐(color)手写原创,转载请注明出自[ 做啦 ]www.zuola.net 尊重原创,谢谢配合!




