DedeCMS:模板制作教程第二十一期
本期讲解【catalog 标记】此标记用于获取书库的栏目列表,适用范围:连载书库.
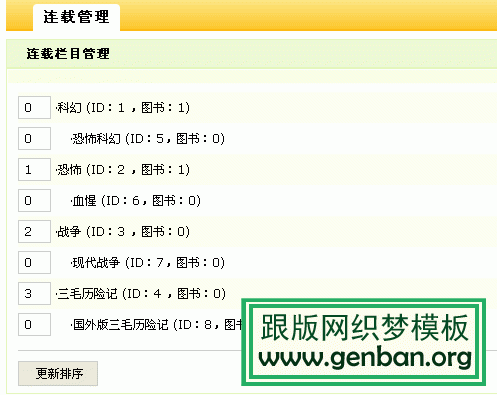
为了让大家清楚测试用例所使用的数据,下图为后台添加的连载栏目类别:

一: 使用说明
-
语法:
{dede:catalog type=}底层模板{/dede:catalog} -
属性:
[1] type 类型 默认为顶级栏目,type=son 表示当前栏目的子栏目,指定特定的栏目id则为所指定的栏目。 -
底层模板:
本标记支持in嵌套,里面的in标记还可以再使用一重样式
列出所有分类:{dede:catalog} <div class="book_class_form"> <dl> <dt><a href="{in:field name='url'}{/in:field}">{in:field name='classname'}{/in:field}:</a></dt> {in:sonlist}<dd> <a href='[field:url/]'>[field:classname/]</a></dd>{/in:sonlist} </dl> <div class="clear"> </div> </div> {/dede:catalog}
二: 测试实例
同样在book_index.htm模板文件中测试此标签,代码如下所示:
<div style="width:500px; margin-bottom:20px;">
<h1 style="font-size:15px; text-align:center;">catalog标签调用书库的栏目列表</h1>
<div style="width:200px; border:1px solid #999; padding:6px;">
{dede:catalog}
<ul>
<li><a href="{in:field name='url'}{/in:field}">{in:field name='classname'}{/in:field}</a>:
{in:sonlist}<a href="[field:url/]">[field:classname/]</a>{/in:sonlist}
</li>
</ul>
{/dede:catalog}
</div>
</div>
更新后台连载图书HTML后即可显示如下结果:





