织梦教程:织梦cms制作首页banner后台上传!
织梦很多人都会,只是我用这么久,可能大家都知道,织梦做banner是做可怕的,现在就算你找模板建站,里面带数据文件的,也很少把banner给你做好了的。网站做完了发现首页banner不能滚动,怎么办?到处找文章,什么用隐藏菜单做,通过织梦的默认轮播图然后上传图片选择幻灯片和滚动,虽然这个可以,但是有一个是什么,很多人都做不出来,今天老九教大家另外一种方法,这可能是有史以来很详细很详细的教程了!四川SEO SEO教程
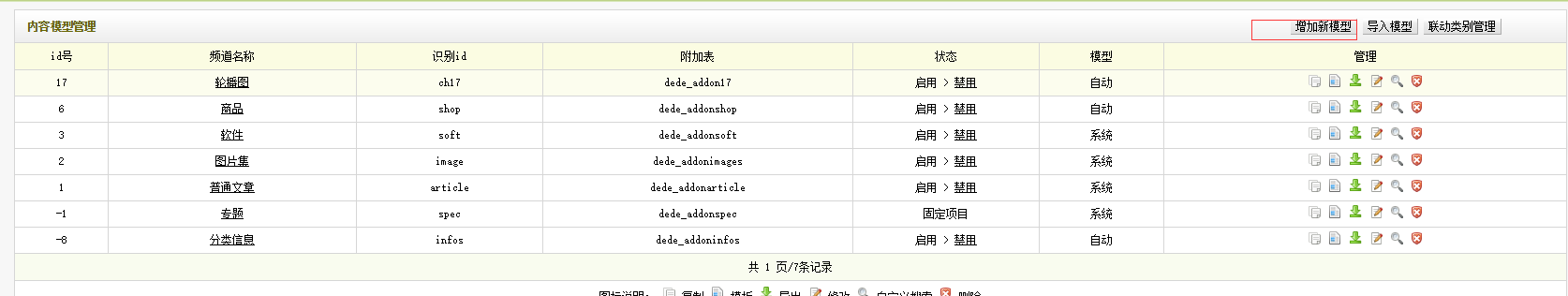
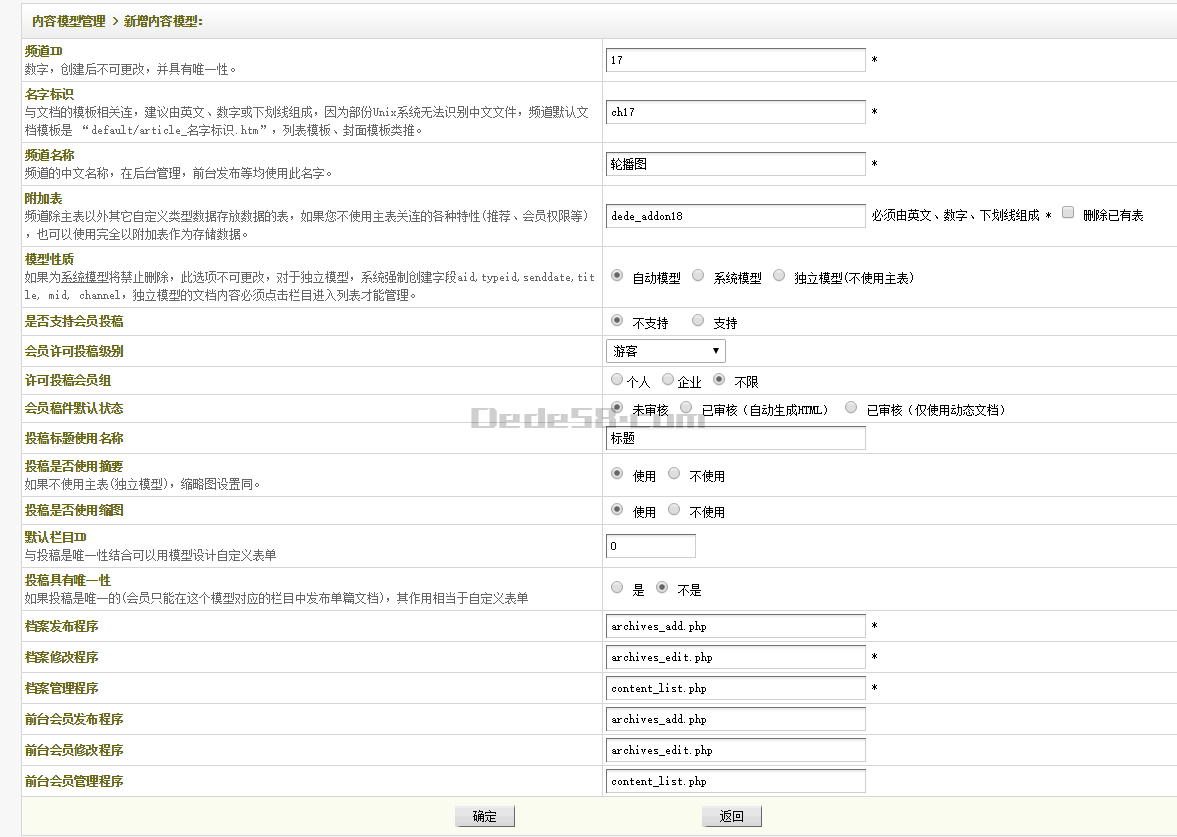
1.添加内容模型管理

( )

( )

( )
我这里选择频道模型叫轮播图
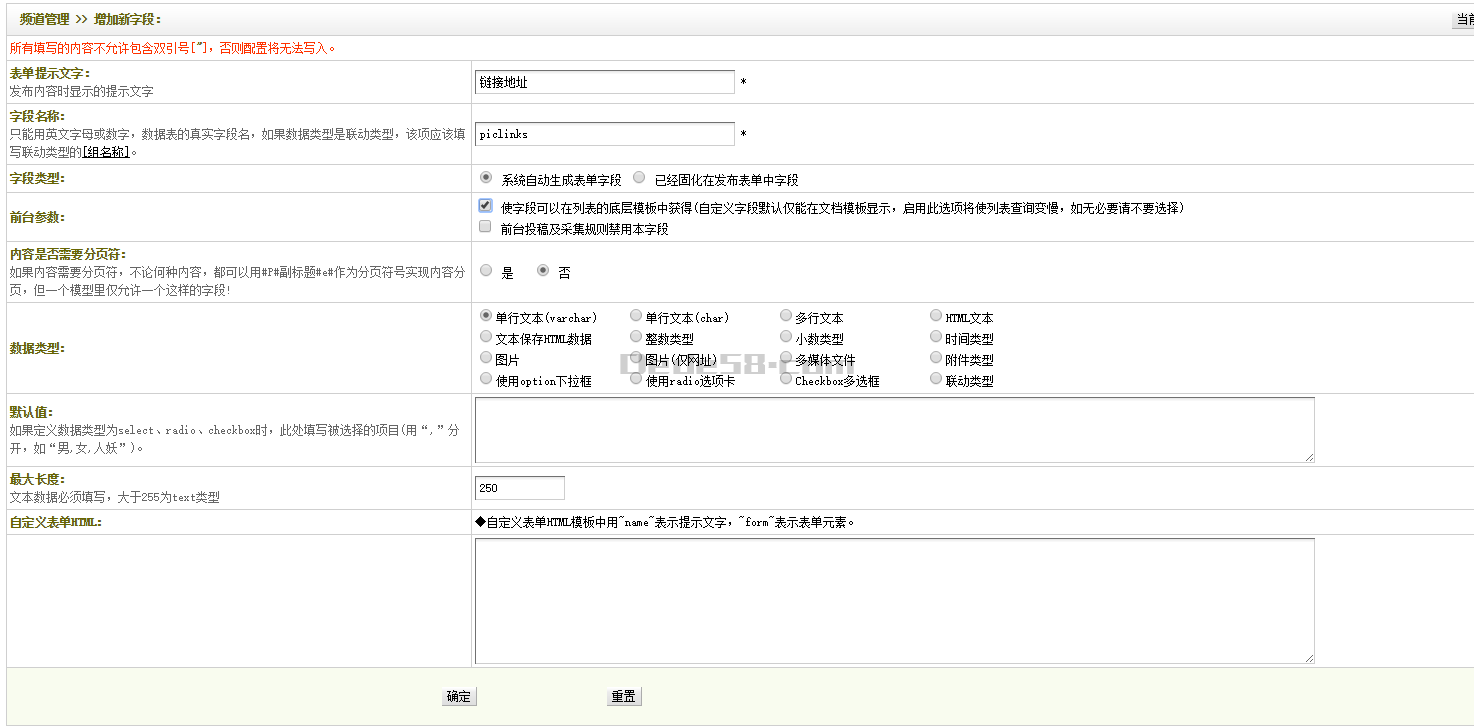
然后添加字段:
文字:链接地址
字段名称:piclinks

( )

( )
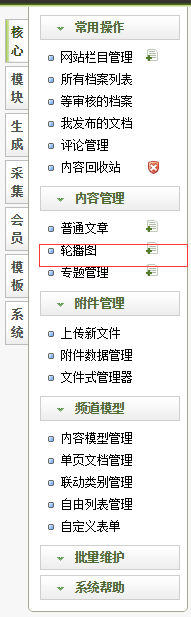
弄完就就会发现内容管理栏目里面多了一个叫轮播图的
2.页面代码调用
打开左侧列表模板》默认模板管理》找到index.htm,在你需要放banner的地方加入调用代码:
{dede:arclist addfields='piclinks' row='5' channelid='17'}
<li ><a href="[field:piclinks/]"target="_blank"><img src="[field:litpic/]"</li>
{/dede:arclist}
此处注意:channelid=‘17’这个17是之前我们建立的轮播图频道ID哦,row='5'的意思是幻灯片的个数等于5
假如你还不会,接下来我给大家看完整的代码:
<script type="text/javascript">
$(function(){
$("#J_bslist").bannerSlider({
width:"100%",//宽 (如果100%的时候请传入字符串)
height:463,//高
auto:true,//是否能自动滚
effect:"fade",//效果
Pause:3000,//停顿时间-两个动画滚动间隔的时间
animTime:250,//一张图滚动的时间
zIndex:10,//设置层级相互遮盖
parentClass:"cs-bannerWrap1",
pagination:{
show:false,
className:"banner-numlist"
},
btn:{
show:true,
dynamic:false//是否有鼠标移动上去显示箭头的效果
},
describe:{
show:false,
left:"80%",
bottom:0
}
})
})
</script>
<div class="cs-bannerWrap1" style="width: 100%; height: 463px;overflow:hidden; margin: 0px auto;">
<ul id="J_bslist" class="bs_list" style="width: 100%; height: 463px; position: relative;">
{dede:arclist addfields='piclinks' row='5' channelid='17'}
<li style="position: absolute; opacity: 1; z-index: 10; background-position: 50% 0%; background-repeat: no-repeat no-repeat;" data-title=""><a href="[field:piclinks/]"target="_blank"><img src="[field:litpic/]"</li>
{/dede:arclist}
上面是JS代码,也就是你自己写的,让这个div里面的内容滚动,这个也很重要,很多人会觉得,怎么做完了,没反应啊,很有可能就是JS代码没放!
3.添加顶级菜单“幻灯片”

( )
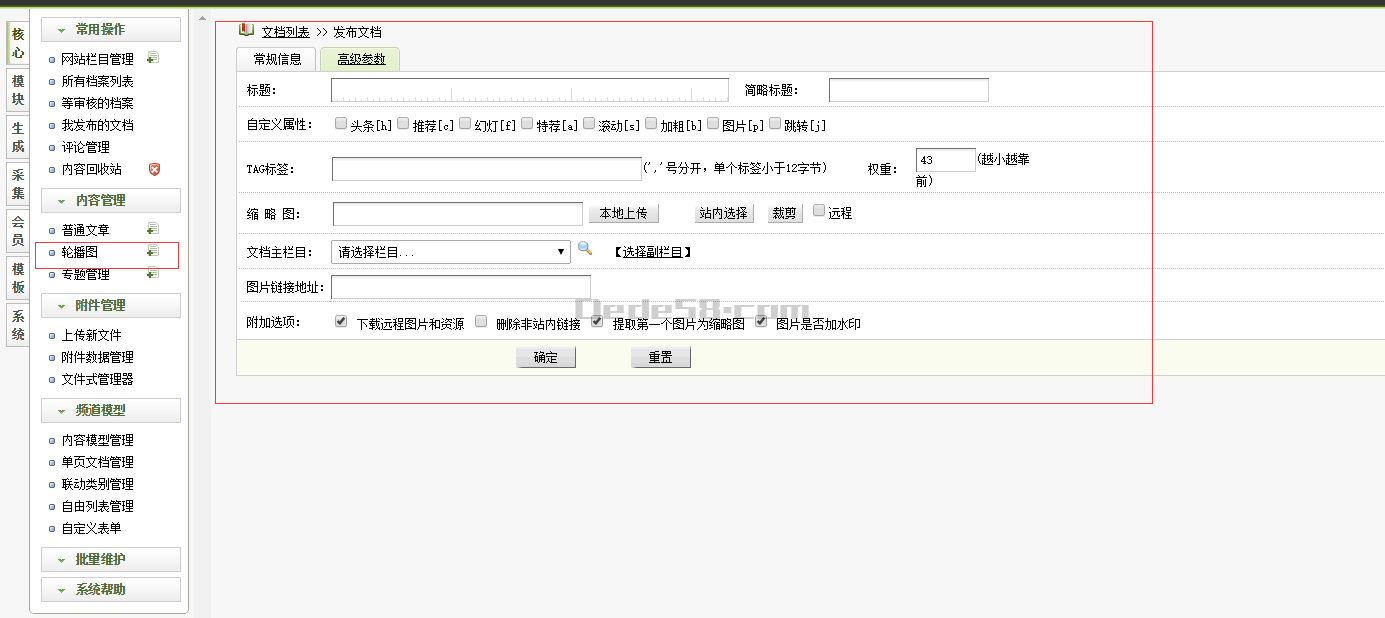
3.发布幻灯片

( )
今天的教程就到这里哦,希望能帮助大家更好的使用织梦。




